스타일 적용하기
참고 프로젝트: StyleDemoA1
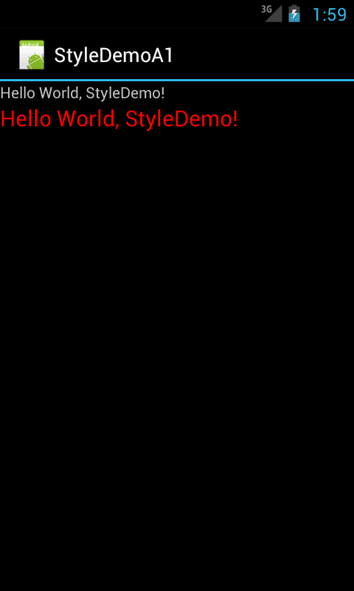
애플리케이션을 작성하다 보면 여러 액티비티에서 보여주는 텍스트뷰 등에 일관된 스타일을 적용하고 싶을 때가 있다. 이런 경우에 사용할 수 있는 것이 스타일이다. 원하는 스타일을 미리 작성하고 이를 원하는 뷰에 적용하면 된다. 우리는 다음과 같은 붉은색이고 텍스트 크기가 기본 크기보다 더 큰 스타일을 만들어서 적용해보겠다.

먼저 스타일을 작성해야 한다. 스타일은 res/values 디렉터리에 xml 파일을 만들어서 작성하면 된다. 물론 파일 이름은 원하는 이름으로 작성하면 된다. 이클립스에서 XML 파일을 작성하는 방법이 궁금하다면 이 섹션 마지막에 있는 TIP & TECH을 참고하기 바란다.

다음 코드는 텍스트 색상을 적색(#ff0000)으로 하고 크기는 20sp로 정의한 스타일을 보여준다.
코드 스타일 XML - /res/values/styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="big_red_font">
<item name="android:textColor">#ff0000</item>
<item name="android:textSize">20sp</item>
</style>
</resources>
스타일을 정의했으면 이 스타일을 원하는 뷰에 적용하기만 하면 된다. 우리는 단순히 두 개의 텍스트뷰를 레이아웃에 작성할 것이며, 첫 번째 텍스트뷰에는 스타일을 적용하지 않고 두 번째에만 스타일을 적용할 것이다.
코드 레이아웃 XML - /res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
style="@style/big_red_font"
/>
</LinearLayout>
작성이 모두 끝났다. 이제 프로젝트를 에뮬레이터에 적용하고 실행하면 서로 다른 스타일을 가진 텍스트뷰를 볼 수 있을 것이다.
TIP & TECH 이클립스에서 안드로이드 XML 파일 생성하기
이클립스에서 안드로이드 XML 파일을 생성하는 방법은 두 가지이다. 첫 번째는 이클립스에서 제공하는 일반적인 파일을 생성하는 방법이고, 두 번째는 안드로이드 플러그인이 제공하는 XML을 생성하는 방법이다. 두 번째 방법을 살펴보겠다.
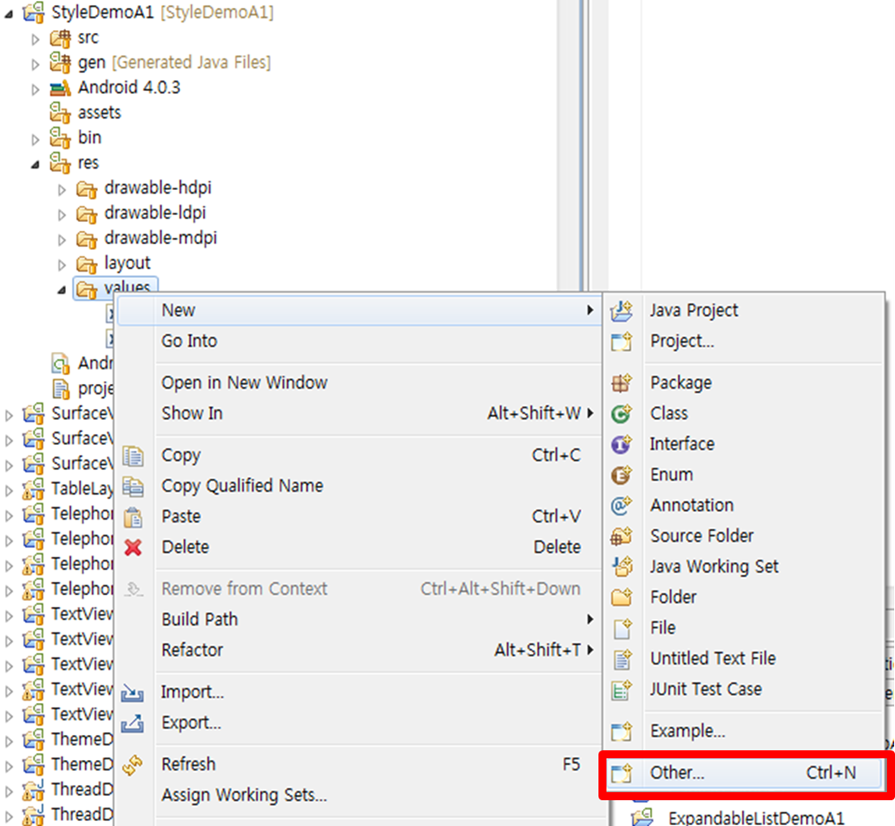
(1) XML 파일을 생성하고 싶은 위치에서 CTRL+N을 누르거나 마우스 오른쪽 버튼으로 팝업 메뉴를 띄어 New – Other를 선택한다.

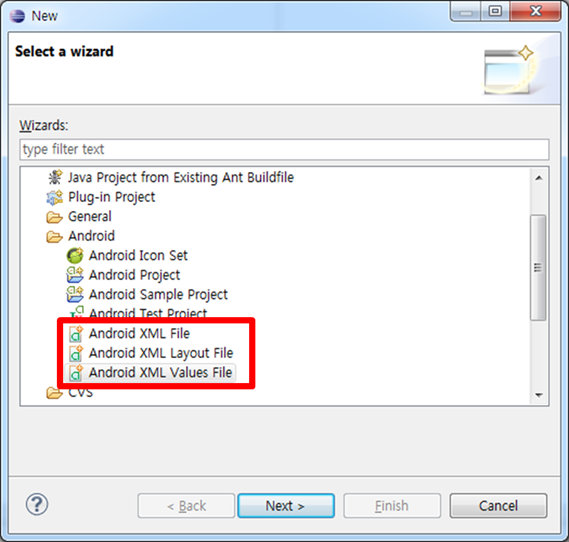
(2) 파일 생성 위자드 창에서 "Android XML File", "Android XML Layout File", "Android XML Values File"을 선택한다. "Android XML File"은 Layout이나 Values의 XML 파일 뿐만 아니라 안드로이드에서 생성할 수 있는 다양한 XML을 선택해서 생성할 수 있는 항목이며 "Android XML Layout File"은 레이아웃 XML을 생성하는 항목이다. 그리고 "Android XML Values File"은 스타일이나 문자열 등 /res/values에 적당한 XML을 생성하는 항목이다.

항목을 선택하고 Next 버튼을 클릭해서 해당 XML에 맞게 파일을 생성하면 된다.