액티비티에 뷰를 추가하는 방법
액티비티에 에디트텍스트나 버튼을 추가하는 방법은 두 가지가 있다. main.xml과 같은 레이아웃 XML 파일에 뷰를 추가하는 방법과 이러한 레이아웃 XML 파일을 사용하지 않고 자바 코드에서 직접 뷰를 추가하는 방법이 있다.

(1) 레이아웃 XML 파일을 사용하여 뷰를 구성하는 방법
참고 프로젝트: ViewDemoA1
이 방법은 화면에 보여주고 싶은 뷰를 레이아웃 XML 파일에 작성한 후에, 이 파일을 자바 코드에서 사용할 수 있도록 지정하는 것이다.
코드 레이아웃 XML - /res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="버튼" />
</LinearLayout>
XML 파일을 액티비티에 지정하면 되며 지정하는 방법은 onCreate() 메소드에서 setContentView() 메소드를 호출하는 것이다. 다음 코드에서 R.layout.main은 /res/layout/main.xml을 가리킨다.
코드 Main.java
package com.androidside.viewdemoa1;
import android.app.Activity;
import android.os.Bundle;
public class ViewDemoA1 extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
(2) 자바 코드에서 직접 뷰를 추가하는 방법
참고 프로젝트: ViewDemoA2
이 방법은 레이아웃 XML 파일(main.xml)에 기술하던 내용을 모두 자바 코드로 기술하는 방법이다. 그래서 레이아웃 XML 파일에 선언할 것은 없지만 자바 코드가 복잡해지는 경향이 있다. 그래서 이 방법은 동적으로 레이아웃이 변경되어야 할 필요가 있는 경우에만 사용해야 한다.
코드 Main.java
package com.androidside.viewdemoa2;
import android.app.Activity;
import android.os.Bundle;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
public class Main extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout layout = new LinearLayout(this);
layout.setOrientation(LinearLayout.VERTICAL);
layout.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT));
EditText edit = new EditText(this);
edit.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
Button button = new Button(this);
button.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
button.setText("버튼");
layout.addView(edit);
layout.addView(button);
setContentView(layout);
}
}
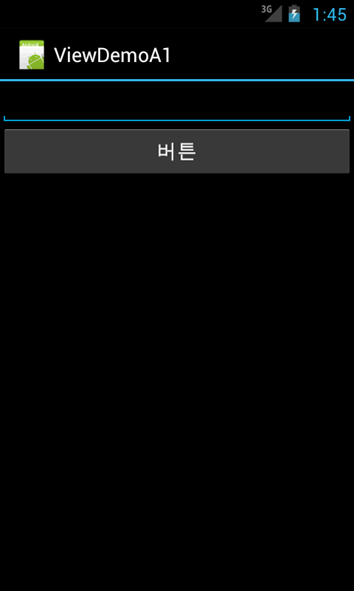
뷰를 추가하는 두 가지 방법에 대한 결과 화면은 모두 동일하다.

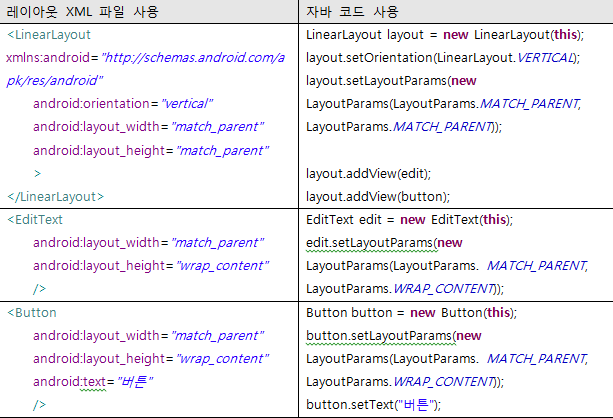
지금까지 살펴본 두 방법의 차이점을 정리하면 다음과 같다.
정리 방법 비교

TIP & TECH 뷰 생성 방법을 선택하는 기준
레이아웃을 이용하는 방법과 자바 코드로 작성하는 두 방법이 동일하다면 어떤 경우에 어떤 방법을 사용해야 할까? 이에 대한 기준은 매우 단순하다. 동적으로 변경해야 하는 레이아웃이라면 자바 코드를 사용해야 하고, 그렇지 않은 경우에는 레이아웃 XML 파일을 사용해야 한다. 물론 자바 코드로 뷰를 생성하는 것은 향후 유지보수가 어려울 수 있으므로 신중히 고려해야 할 것이다.