테이블 레이아웃(TableLayout)
참고 프로젝트: TableLayoutDemoA1
테이블 레이아웃은 테이블 형태로 뷰를 배치하는 레이아웃이다. 이 레이아웃을 사용하면 테이블 형태로 일관되게 뷰를 배치할 수 있으므로 많은 뷰들을 배치하는 경우에 상당히 유용하게 사용할 수 있다.
다음은 테이블 레이아웃의 상속 계층도이다. 리니어 레이아웃, 프레임 레이아웃, 릴레티브 레이아웃은 모두 ViewGroup에서 직접 만들어진 반면에, 테이블 레이아웃은 리니어 레이아웃을 상속해서 만들었다는 것을 알 수 있다.
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.LinearLayout
↳ android.widget.TableLayout
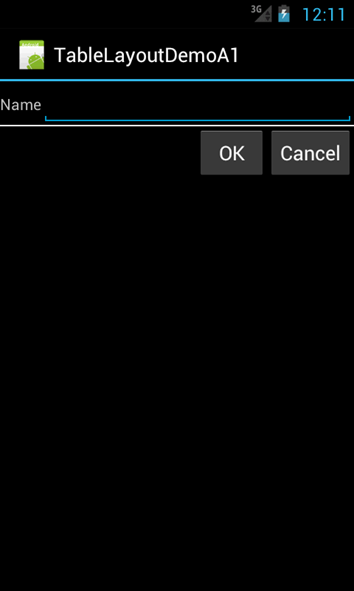
다음 그림은 테이블 레이아웃을 사용해서 릴레티브 레이아웃으로 만든 예제 화면과 동일하게 만든 것이다.

이 화면을 구성하는 레이아웃 코드는 다음과 같다.
코드 TableLayout
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1" >
<TableRow>
<TextView android:text="Name" />
<EditText
android:id="@+id/edit"
android:layout_span="3" />
</TableRow>
<View
android:layout_height="2px"
android:background="#FFFFFF" />
<TableRow>
<Button
android:id="@+id/ok"
android:layout_column="2"
android:text="OK" />
<Button
android:id="@+id/cancel"
android:text="Cancel" />
</TableRow>
</TableLayout>
테이블 레이아웃의 주요 속성에는 android:stretchColumns, android:layout_span, android:layout_column가 있으며, 각각 늘어날 수 있는 컬럼, 한 칸으로 만들기 위한 칸 수, 컬럼 위치를 의미한다.
android:stretchColumns="1"
테이블 레이아웃에서 지정된 컬럼은 늘리고, 다른 컬럼은 속해 있는 뷰들을 표현할 수 있는 만큼의 크기만 갖게 하라는 속성이다. 이 속성에는 "1, 2"처럼 다수의 컬럼 위치를 지정할 수도 있으며, "*"로 지정하여 전체 컬럼을 지정할 수도 있다.
android:layout_span="3"
이 속성은 지정된 개수만큼의 컬럼을 한 개의 컬럼으로 표시하라는 의미를 가진다. 그래서 "3"이라고 지정하면 3개의 뷰가 표시되는 컬럼을 모두 합쳐서 한 개의 뷰만 표시하는 것이 된다. 즉, 이 속성이 설정된 뷰는 다른 뷰보다 더 큰 크기를 가지게 된다.
android:layout_column="2"
테이블 레이아웃에서 특정 컬럼 위치에 해당 뷰를 표시하라는 속성이다. "2"라고 지정하면 세 번째 컬럼 위치에 뷰를 표시하게 된다. 컬럼 위치는 0부터 시작한다.
테이블 레이아웃과 관련된 속성을 살펴보고 싶다면 다음 링크를 참고하기 바란다.
URL http://www.androidside.com/docs/reference/android/widget/TableLayout.html