뷰플리퍼(ViewFlipper)
참고 프로젝트: ViewFlipperDemoA1
뷰플리퍼는 여러 개의 뷰를 한 화면에서 보여줄 수 있는 기능을 가진 컨테이너이다. 그래서 여러 개의 뷰를 작성하고 이 뷰들을 한 장 한 장 넘기면서 볼 수 있다.
- 여러 개의 뷰를 한 화면에서 보여줄 수 있음
- 이전, 이후 뷰를 볼 수 있는 메소드가 준비되어 있음
- 특정 뷰를 바로 볼 수 있는 메소드가 준비되어 있음
- 애니메이션 처리를 통해 뷰가 바뀌는 것을 다양하게 보여줄 수 있음
뷰플리퍼는 뷰애니메이터(ViewAnimator)를 기반으로 만들어져 있다.
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.FrameLayout
↳ android.widget.ViewAnimator
↳ android.widget.ViewFlipper
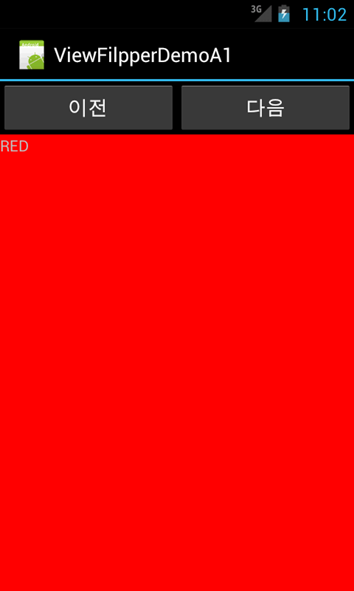
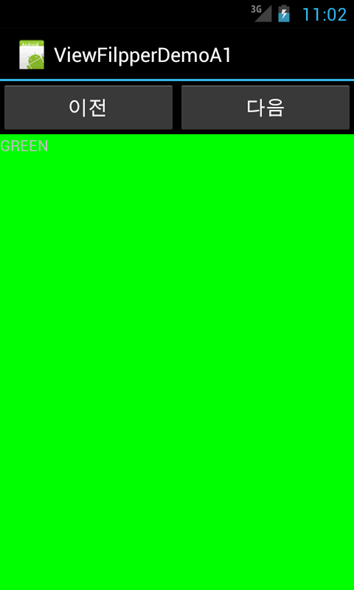
다음은 이전과 다음 버튼을 눌러서 서로 다른 색상의 뷰를 보여주는 화면이다.

그림 3-22

그림 3-23
뷰플리퍼를 사용하기 위해서는 뷰플리퍼 안에 여러 뷰들을 추가하고 이를 한 장씩 넘겨주면 된다. 이러한 코드들은 액티비티에서 작성해야 한다.
코드 ViewFlipper
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<Button
android:id="@+id/prev"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="이전"
/>
<Button
android:id="@+id/next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="다음"
/>
</LinearLayout>
<ViewFlipper
android:id="@+id/flipper"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0000"
android:text="RED"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ff00"
android:text="GREEN"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0000ff"
android:text="BLUE"
/>
</ViewFlipper>
</LinearLayout>
뷰플리퍼에 대한 자세한 설명은 "제4부 안드로이드 기초 – 뷰플리퍼"에서 살펴볼 것이니 지금은 뷰플리퍼가 어떤 모양을 가지고 있는지만 살펴보기 바란다.
뷰플리퍼와 관련된 속성을 살펴보고 싶다면 다음 링크를 참고하기 바란다.
URL http://www.androidside.com/docs/reference/android/widget/ViewFlipper.html