시크바(SeekBar)
참고 프로젝트: SeekBarDemoA1
시크바는 ProgressBar를 확장하여 사용자가 터치로 상태를 변경할 수 있도록 한 뷰이다. 시크바는 볼륨 조절이나 화면 밝기 조절 등에 사용할 수 있으며 발생된 이벤트는 SeekBar.OnSeekBarChangeListener 인터페이스를 통해 처리할 수 있다.
java.lang.Object
↳ android.view.View
↳ android.widget.ProgressBar
↳ android.widget.AbsSeekBar
↳ android.widget.SeekBar
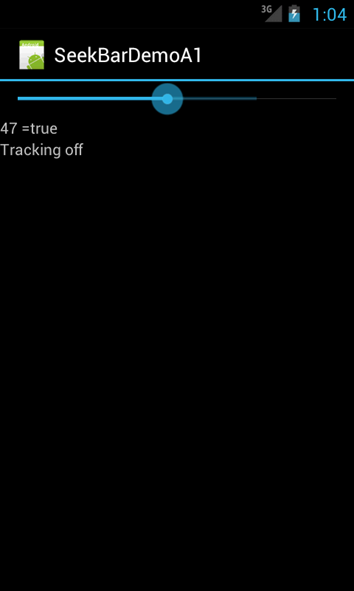
시크바는 다음 모양처럼 생겼으며 중간의 원 모양을 좌우로 움직여 상태를 변경할 수 있다.

그림 3-14
시크바를 사용하기 위해서는 레이아웃 XML에 다음처럼 선언해야 한다.
코드 SeekBar
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<SeekBar
android:id="@+id/seek"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="50"
android:secondaryProgress="75" />
<TextView
android:id="@+id/progress"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/tracking"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
android:max="100"
시크바의 최대 값
android:progress="50"
시크바의 현재 값
android:secondaryProgress="75"
시크바의 기준 값이며 사용자에게 시크바를 어느 정도 움직이는 것이 적당한지를 보여주기 위한 용도로 사용할 수 있다. 위 그림에서는 원 모양 오른쪽으로 살짝 흐리게 되어 있는 선이 바로 secondaryProgress에 의해 보여지는 선이다.
시크바와 관련된 속성을 살펴보고 싶다면 다음 링크를 참고하기 바란다.
URL http://www.androidside.com/docs/reference/android/widget/SeekBar.html