리니어 레이아웃(LinearLayout)
참고 프로젝트: LinearLayoutDemoA1
리니어 레이아웃은 다음 그림처럼 선형으로 뷰들을 관리하는 레이아웃을 말한다. 일명 선형 배치 관리자라고도 한다.
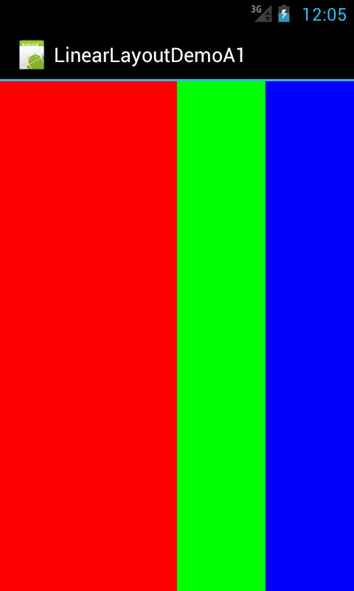
다음은 리니어 레이아웃의 상속 계층도와 이를 실행 시킨 화면이다.
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.LinearLayout

이렇게 구성하기 위해서는 레이아웃 XML 파일을 다음처럼 작성해야 한다.
코드 LinearLayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="#FFFF0000" />
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FF00FF00" />
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FF0000FF" />
</LinearLayout>
android:orientation="horizontal"
리니어 레이아웃에서 꼭 기억해야 할 속성은 android:orientation이다. 이 속성에는 vertical과 horizontal를 지정할 수 있으며, 전자는 뷰들을 수직으로 배치하는 것이며, 후자는 뷰들을 수평으로 배치하는 것이다.
android:layout_weight="1"
상당히 유용한 속성이다. layout_weight는 말 그대로 레이아웃의 가중치를 지정하는 속성이다. 이속성은 이 속성을 가진 뷰를 포함하고 있는 상위 뷰에서 뷰들의 배치 비율을 정하는 데 중요한 역할을 한다. 이 코드에서 적색 텍스트뷰에는 2를 부여하고 나머지에는 1을 부여했기 때문에 적색이 두 칸, 나머지가 한 칸씩의 비율로 보여진다.
리니어 레이아웃과 관련된 속성을 살펴보고 싶다면 다음 링크를 참고하기 바란다.
URL http://www.androidside.com/docs/reference/android/widget/LinearLayout.html