슬라이딩드로어(SlidingDrawer)
참고 프로젝트: SlidingDrawerDemoA1
슬라이딩드로어는 서랍장이라는 이미를 가진 영어 단어로서, 특정 뷰를 열어서 보여주고 다시 닫을 수 있는 컨테이너를 말한다.
- 열린 뷰에는 다양한 뷰들을 포함시킬 수 있음
- 다양하게 수정 변경이 가능함
다음의 상속 계층도를 통해 슬라이딩드로어는 뷰그룹을 상속해서 만들어져 있음을 알 수 있다.
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.SlidingDrawer
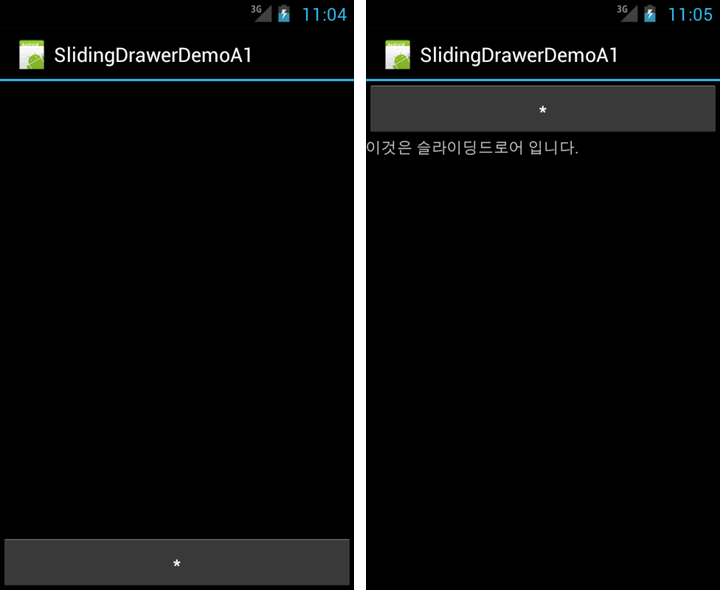
하단에 있는 버튼을 잡아서 위로 당기면 버튼이 위로 올라가면서 숨겨져 있던 뷰가 보인다. 이 뷰에는 그리드뷰나 기타 여러 뷰들을 설정할 수 있다.

그림 3-24
다음 코드는 슬라이딩드로어를 작성한 레이아웃 XML 파일이다.
코드 SlidingDrawer
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<SlidingDrawer
android:id="@+id/slidingdrawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:content="@+id/content"
android:handle="@+id/handle"
android:orientation="vertical" >
<Button
android:id="@+id/handle"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="*" />
<LinearLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="이것은 슬라이딩드로어 입니다." />
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
android:handle="@+id/handle"
슬라이딩드로어의 핸들을 지정하는 부분이다. 이렇게 지정하면 handle 아이디를 가진 뷰를 움직였을 때 숨겨져 있던 뷰가 보인다.
android:content="@+id/content"
슬라이딩드로어의 내용을 지정하는 부분이다. 이렇게 지정하면 content 아이디를 가진 뷰가 서랍장을 열었을 때 보인다.
슬라이딩드로어과 관련된 속성을 살펴보고 싶다면 다음 링크를 참고하기 바란다.
URL http://www.androidside.com/docs/reference/android/widget/SlidingDrawer.html