프로그래스바(ProgressBar)
참고 프로젝트: ProgressBarDemoA1
일명 진행바라 불리는 프로그래스바는 진행 상태를 보여주기 위한 뷰이다. 웹 페이지를 로딩하거나 많은 시간이 필요한 작업을 진행할 때, 사용자에게 진행 상태를 보여주는 용도로 많이 사용된다.
java.lang.Object
↳ android.view.View
↳ android.widget.ProgressBar
프로그래스바는 두 가지 형태로 사용할 수 있다. 첫 번째는 직선 형태를 가지며 두 번째는 원형 형태를 가진다. 직선 형태는 작업 진행 상태를 순차적으로 보여줘야 하는 경우에 적당하며 원형 형태는 진행 상태를 보여주기 보다는 작업 진행 중이라는 안내만 하고 싶은 경우에 적당하다.

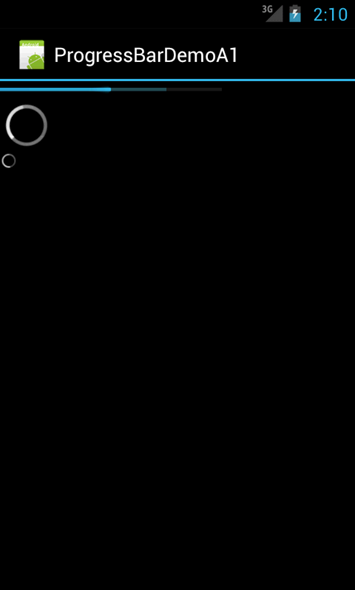
그림 3.13
다음은 직선 형태와 원형 형태의 프로그래스바를 작성한 레이아웃 XML이다.
코드 ProgressBar
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ProgressBar
android:id="@+id/progress_horizontal"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:max="100"
android:progress="50"
android:secondaryProgress="75" />
<ProgressBar
android:id="@+android:id/progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
다음은 직선 형태를 선언한 첫 번째 ProgressBar 속성 설명이다.
style="?android:attr/progressBarStyleHorizontal"
직선 형태의 프로그래스바 스타일 지정
android:layout_width="200dp"
프로그래스바가 화면에 차지할 너비
android:max="100"
프로그래스바의 최대 값
android:progress="50"
프로그래스바의 현재 값
android:secondaryProgress="75"
프로그래스바의 기준 값이며 사용자에게 이 정도로 설정하는 것이 좋다는 것을 시각적으로 보여주기 위한 값이다.
다음은 원형 형태의 프로그래스바이다. 레이아웃 XML에서 두 번째 선언한 ProgressBar이다. 단순히 원을 빙글빙글 돌리는 것이 전부이기 때문에 설정할 것이 많지 않다.
android:id="@+android:id/progress"
안드로이드에서 미리 준비해둔 예약 아이디로 원형 형태의 프로그래스바를 지정한다. 만약 좀 더 큰 모양의 프래그래스바를 원한다면 이 아이디를 "@+android:id/progress_large"로 지정하면 되며 작은 크기를 원한다면 "@+android:id/progress_small"로 지정하면 된다.
프로그래스바와 관련된 속성을 살펴보고 싶다면 다음 링크를 참고하기 바란다.
URL http://www.androidside.com/docs/reference/android/widget/ProgressBar.html